
Flutter, Google’s open-source framework for building multi-platform apps for mobile, web and desktop, is hosting its Flutter Forward event in Nairobi, Kenya today. As the name implies, the team is using the event to showcase up-and-coming features of the framework — most of which are still very early in their development cycle. The main highlights here are massively improved graphics performance, the ability to more easily embed Flutter code into existing web and mobile apps, and support for new architectures like Web Assembly and RISC-V. Virtually all of these capabilities still sit in canary branches and behind experiment flags, but they do show where Google plans to take this project in the months ahead — and help the overall open-source ecosystem around it understand where some complimentary work could be useful (about 40% of contributors to Flutter are outside of Google).
Tim Sneath, Google’s director of product and UX for Flutter and the Dart programming language, told me that the team decided to completely rewrite Impeller, Flutter’s rendering runtime. This new version aims to fix some of the existing glitches of the previous engine but also greatly improves performance — all while still offering support for hot reloads and other core Flutter features. “It’s such a different sort of experience. It’s just so silky smooth,” he said. “Essentially, we’re able to build a graphics rendering engine that’s tailored for Flutter rather than leveraging a general-purpose renderer.”
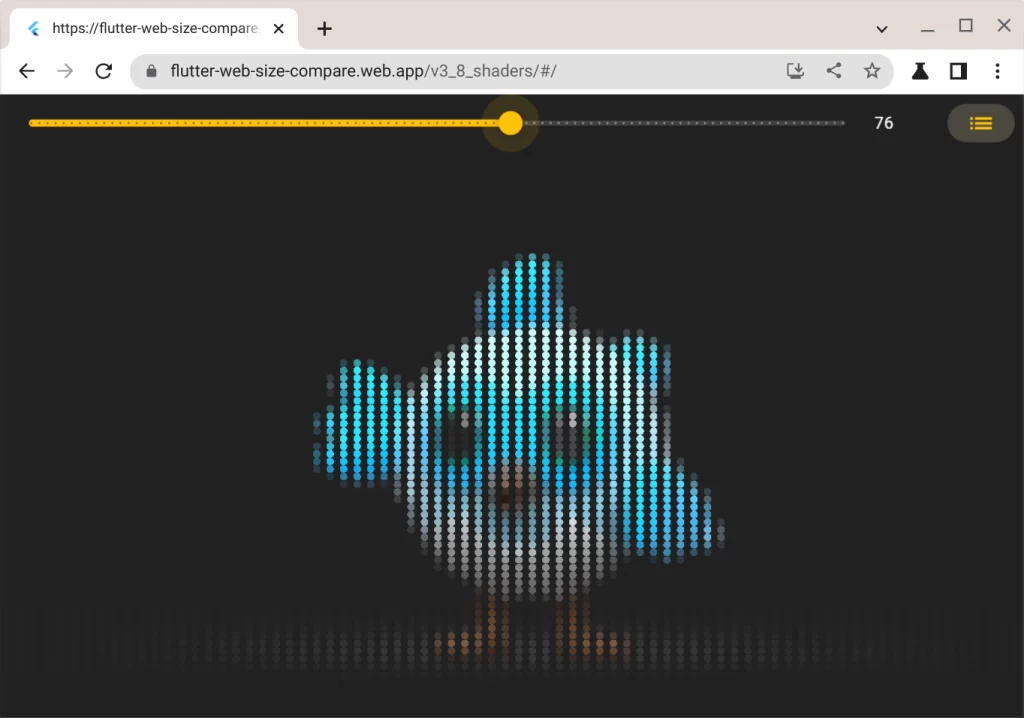
To enable this performance, the engine now features pre-compiled shaders, avoiding the frame drops of the previous engine during shader compilation. There’s also now support for custom shaders and pixel shaders, which enables a number of new effects — which in turn will enable developers to build a host of new experiences on top of Flutter. Underneath all of this sit the low-level Vulkan and Metal 3D graphics APIs of Android and iOS. Currently, the team is focusing its work here on mobile, though many of these new graphics capabilities should also work on macOS and Windows already. “Our general model for Flutter is take it everywhere you can paint pixels,” Sneath said.
Talking about taking Flutter everywhere, another new feature the team is previewing is element embedding. For web developers, that means they can use this to easily embed Flutter content using a standard <div> element. While one could obviously write an entire application with Flutter and Dart, a lot of developers may want to integrate this new code into existing apps that may have been written in a different language.
The team is also working on a new package that enables better JavaScript and Dart interoperability, as well as new tooling that will allow Flutter to more easily call system APIs on Android and iOS. It already had that ability before, but getting this to work involved writing a lot of boilerplate code for developers.
Looking ahead, the team is also launching its first efforts to compile Flutter to WebAssembly. With the hype around this binary format growing rapidly — and both browser support and server-side tooling maturing — it’s maybe no surprise that the Flutter team is also interested in this technology. For the most part, this is about getting additional performance from Flutter, Sneath explained. “Dart transpiles into very tightly compiled JavaScript code, but it’s still JavaScript code so it’ll be loaded and interpreted — and, for us, WebAssembly looks like it’s going to give us some improved time to load, reduce the size and number of megabytes transferred over the wire. That seems interesting,” he said. “The potential for WebAssembly is — both on the web and even beyond — to become this new sort of portable lingua franca. I like the idea that we can take and use other code in other languages in WebAssembly as well.”
As for RISC-V, the open standard royalty-free chip architecture that is also starting to get traction across the industry, Sneath noted that it is still very early days (though he said he really enjoyed playing with the RISC-V-based ClockworkPi DevTerm Kit) but he believes supporting this architecture may open up new platforms for Flutter, especially in the embedded space. With Google’s Android team also investing in this architecture, it’s definitely worth keeping an eye on what Google is doing here, even as the number of developers who are specifically targeting this architecture is surely still quite low.
Finally, the Flutter team is also launching an interesting new toolkit for news publishers, which builds on the success of a similar initiative the team launched for game developers at Google’s I/O developer conference last year. This toolkit should enable new publishers to quickly build a new-centric mobile app with support fo authentication, ad integrations, notifications and more — all without having to design these elements from scratch.